
Si has trabajado con WordPress en tus proyectos web, casi seguro que has tocado uno de los constructores visuales más conocidos: WPBakery Page Builder. Es uno de los más usados por lo fácil que es manejarlo y por la cantidad de extensiones o addons que tiene. Pero aún con todo eso ha veces nos vemos forzados a tirar de código para añadir una funcionalidad o algún elemento que no encontramos en este maquetador visual.
Una de las opciones más usadas en WordPress cuando queremos añadir trozos de código en las páginas, son los shortcodes. Si estás usando shortcodes en tu web y quieres hacerlo más PRO, WPBakery nos da la opción de mapear nuestro shortcode para que aparezca como un elemento más en el maquetador visual. Si nuestro shortcode permite ciertos parámetros, podemos configurarlo para que también se puedan editar sus valores en el maquetador.
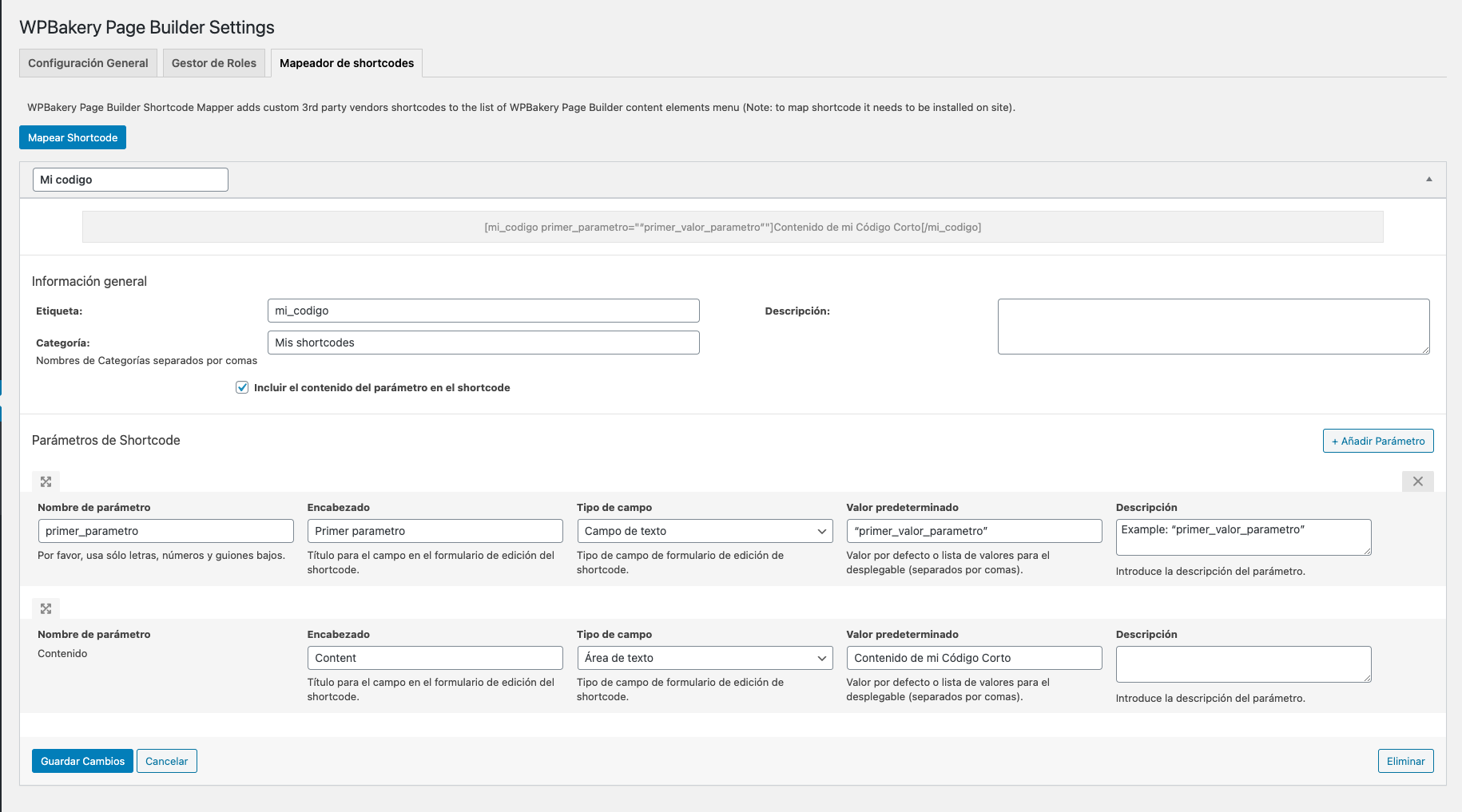
Tenemos dos alternativas, en los ajustes del plugin o mediante código. Si queremos ir a la versión fácil, tenemos que ir al menú > WPBakery Page Builder > Mapeador de shortcodes. Tan solo tenemos que copiar nuestro shortcode y crear o editar los diferentes parámetros. El mapeador nos permite ajustar en cada parámetro si queremos que sea un campo de texto, un desplegable o un textarea. Además de añadir unas instrucciones por cada campo, etc…

Lo malo que tiene esta opción es que es más limitado que las funciones propias de WPBakery Page Builder.
Si queremos ir a la opción de desarrollador, este plugin nos ofrece una API muy amplia para poder trabajar con su constructor. En este caso utilizaremos la función vc_map(). En ella podemos pasarle una cantidad enorme de parámetros en un array. Además, aquí si, podemos crear parámetros con tipos de campos diferentes como un colorpicker, campo de imagen, fecha, checkbox, etc… Os dejo un ejemplo sencillo de como implementarlo. La documentación completa la podéis encontrar en el siguiente enlace.
if( function_exists( 'vc_map' ) ) {
add_action( 'vc_before_init', 'custom_shortcodes_vc' );
function custom_shortcodes_vc() {
vc_map( array(
'name' => __( 'My shortcode' ),
'base' => 'my_shortcode',
'class' => 'shortcode-class',
'category' => __( 'My Custom Shortcodes' ),
'params' =>
array(
array(
'type' => 'textfield',
'heading' => __( 'My text field' ),
'param_name' => 'field1',
'value' => __( 'Default value' ),
'description' => __( 'Description textfield.' )
),
array(
'type' => 'dropdown',
'heading' => __( 'My Field Dropdown' ),
'param_name' => 'field2',
'value' => array(
__( 'Label 1' ) => 'value1',
__( 'Label 2' ) => 'value2',
__( 'Label 3' ) => 'value3',
),
'description' => __( 'Description field dropdown.' )
),
)
) );
}
}
En el siguiente post explicaré como hacer lo mismo en Elementor. ¡Espero que te sirva!






Buenas. Disculpame, pero no dejas mas detalles acerca de como manejar el mapeador de shortcodes, muestras un ejemplo, pero necesito que expliques mejor en ese ejemplo, como ¿Qué es un parámetro? ¿Dónde coloco el shortcode? Gracias de antemano.
Hola Robert, si utilizas el Mapeador nativo del plugin, lo primero que te pedirá es que copies el shortcode que hayas creado. Los parámetros que puedes configurar, son aquellos que recojas en la función del shortcode que hayas creado en el archivo functions.php o cualquier otro archivo de tu tema